Introduzione al Shadow DOM
Lo Shadow DOM rappresenta una delle innovazioni più significative nell’ecosistema dello sviluppo web moderno. Come SEO, supporto gli sviluppatori nell’implementazione di componenti web complessi, posso affermare che comprendere a fondo questa tecnologia è importante per chi lavora nella consulenza tecnica.
Lo Shadow DOM è una parte fondamentale delle specifiche dei Web Components, introdotta per risolvere uno dei problemi più annosi dello sviluppo web: l’isolamento dello stile e della struttura dei componenti. Prima del suo avvento, creare componenti riutilizzabili che non “inquinassero” il resto della pagina era un’impresa ardua, che richiedeva convenzioni di nomenclatura complesse o framework dedicati.
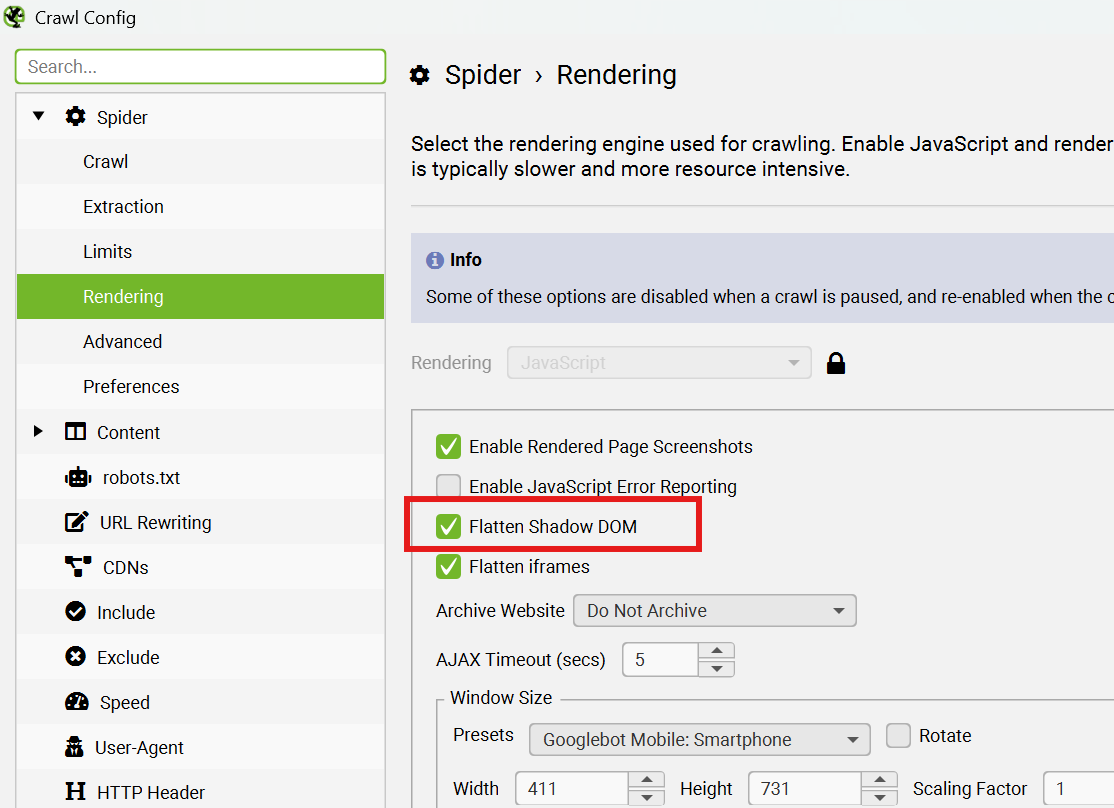
Se anche tu sei uno smanettone di Screaming Frog, sicuramente ti sei accorto di questa opzione:

Per impostazione predefinita, Screaming Frog rende visibile il contenuto dello Shadow DOM come parte del codice HTML renderizzato, permettendo l’analisi e l’indicizzazione di questi elementi.
In questa guida esploreremo non solo i concetti tecnici alla base del Shadow DOM, ma anche le sue implicazioni pratiche per lo sviluppo web e, crucialmente, per la SEO.
Partiamo dalle basi: cosa sono i Web Components
I Web Components sono un insieme di tecnologie web standard che permettono di creare elementi HTML personalizzati, riutilizzabili e incapsulati. In sostanza, consentono agli sviluppatori di creare “componenti” modulari che possono essere facilmente importati e utilizzati in qualsiasi progetto web, indipendentemente dal framework o dalla libreria utilizzata.
I Web Components si basano su quattro tecnologie principali:
- Custom Elements: API che permette di definire nuovi tipi di elementi HTML con comportamenti personalizzati.
- Shadow DOM: Come vedremo nella guida, fornisce l’incapsulamento per HTML, CSS e JavaScript, isolando questi elementi dal resto della pagina.
- HTML Templates: L’elemento
<template>permette di dichiarare frammenti di markup che non vengono renderizzati immediatamente, ma possono essere utilizzati successivamente. - ES Modules: Sistema di importazione standard per JavaScript che facilita il caricamento modulare del codice.
Come i Web Components risolvono problemi storici dello sviluppo web
Prima dell’avvento dei Web Components (e quindi del Shadow DOM), gli sviluppatori affrontavano diverse sfide:
- Conflitti di stile: Qualsiasi CSS definito poteva influenzare elementi indesiderati della pagina, richiedendo approcci come BEM (Block Element Modifier) o altre metodologie per evitare conflitti.
- Mancanza di vera modularità: Era difficile creare componenti veramente autonomi che funzionassero in contesti diversi.
- Dipendenza da framework: I componenti erano spesso legati a specifici framework (React, Angular, Vue), rendendo difficile la loro condivisione tra progetti che utilizzavano tecnologie diverse.
- Manutenzione complessa: Con l’aumento della complessità delle applicazioni, diventava sempre più difficile mantenere una base di codice coerente e priva di conflitti.
Vantaggi dei Web Components nel contesto SEO
Dal punto di vista SEO, i Web Components offrono diversi vantaggi:
- Struttura semantica migliore: Puoi creare componenti che esprimono meglio la semantica specifica del tuo dominio.
- Prestazioni ottimizzate: I componenti ben progettati possono migliorare il Core Web Vitals grazie a caricamenti più efficienti e rendering ottimizzato.
- Manutenibilità: Una base di codice più pulita e modulare è più facile da mantenere e migliorare nel tempo.
Tuttavia, come descrivo più avanti, è importante considerare che il contenuto all’interno dello Shadow DOM dei Web Components, pur essendo accessibile ai crawler moderni, richiede attenzioni particolari per garantire una corretta indicizzazione.
I Web Components rappresentano l’evoluzione naturale dello sviluppo web verso un’architettura più modulare, riutilizzabile e standardizzata, e lo Shadow DOM è una delle tecnologie chiave che ne permette il funzionamento efficace.
Cos’è lo Shadow DOM e Come Funziona
Lo Shadow DOM è una tecnologia che consente di creare un DOM separato e incapsulato all’interno di un elemento HTML. Questo “DOM ombra” è isolato dal DOM principale del documento, sia in termini di struttura che di stile.
Concetti Chiave
- Shadow Host: L’elemento del DOM principale a cui è collegato lo Shadow DOM.
- Shadow Root: Il nodo radice dello Shadow DOM.
- Shadow Boundary: Il confine che separa lo Shadow DOM dal DOM principale, impedendo agli stili e agli script esterni di influenzare il contenuto interno (e viceversa).
- Slot: Elementi speciali che fungono da “segnaposto” per il contenuto proveniente dal Light DOM (il DOM principale).
Creare uno Shadow DOM
Ecco un esempio di come creare uno Shadow DOM in JavaScript:
// Creare l'elemento host
const host = document.createElement('div');
document.body.appendChild(host);
// Collegare uno Shadow DOM in modalità 'open'
const shadowRoot = host.attachShadow({ mode: 'open' });
// Aggiungere contenuto allo Shadow DOM
shadowRoot.innerHTML = `
<style>
p {
color: red;
font-weight: bold;
}
</style>
<p>Questo testo è nello Shadow DOM</p>
`;In questo esempio, lo stile definito all’interno dello Shadow DOM si applica solo agli elementi al suo interno. Anche se nel documento principale ci fossero altri paragrafi, questi non verrebbero influenzati dal colore rosso definito qui.
Mode: Open vs Closed
Quando si crea uno Shadow DOM, è possibile specificare una modalità:
- open: Lo shadowRoot è accessibile dall’esterno tramite l’elemento host (
host.shadowRoot). - closed: Lo shadowRoot non è accessibile dall’esterno (
host.shadowRootrestituiscenull).
// Shadow DOM in modalità 'closed'
const shadowRoot = host.attachShadow({ mode: 'closed' });
console.log(host.shadowRoot); // Output: nullLa modalità ‘closed’ offre un livello di protezione maggiore, ma limita anche l’interoperabilità, quindi va utilizzata con cautela.
Vantaggi del Shadow DOM nello Sviluppo Web
Esistono numerosi vantaggi che questa tecnologia porta allo sviluppo web:
1. Isolamento del CSS
Uno dei problemi più frustranti nello sviluppo di applicazioni web complesse è la “fuga di stili”, dove regole CSS pensate per un componente influenzano inavvertitamente altri elementi della pagina. Lo Shadow DOM risolve questo problema alla radice, creando un vero e proprio confine che impedisce agli stili di attraversarlo in entrambe le direzioni.
Per esempio, se definisco un componente personalizzato con il suo Shadow DOM:
class CustomCard extends HTMLElement {
constructor() {
super();
const shadow = this.attachShadow({ mode: 'open' });
shadow.innerHTML = `
<style>
.card {
border: 1px solid #ccc;
border-radius: 8px;
padding: 16px;
margin: 8px;
box-shadow: 0 4px 8px rgba(0,0,0,0.1);
}
h2 {
color: #2c3e50;
font-size: 18px;
}
</style>
<div class="card">
<h2>Titolo Card</h2>
<slot></slot>
</div>
`;
}
}
customElements.define('custom-card', CustomCard);Questo componente avrà un aspetto coerente ovunque venga utilizzato, indipendentemente dagli stili presenti nella pagina principale. Inoltre, anche se la pagina principale avesse stili per elementi h2 o classi .card, questi non influenzerebbero il nostro componente.
2. Modularità e Riutilizzo
Lo Shadow DOM, insieme agli altri standard dei Web Components, consente di creare componenti veramente riutilizzabili, che funzionano in modo coerente indipendentemente dal contesto in cui vengono inseriti. Questo porta a:
- Codice più manutenibile: Componenti ben definiti e isolati sono più facili da mantenere e aggiornare.
- Sviluppo più rapido: I componenti possono essere sviluppati e testati indipendentemente.
- Migliore collaborazione: Team diversi possono lavorare su componenti diversi senza interferire tra loro.
3. Performance
Lo Shadow DOM può portare a miglioramenti significativi nelle performance, in particolare per quanto riguarda il rendering e il reflow della pagina. Poiché il browser può trattare parti dello Shadow DOM come unità separate, le modifiche in una parte dello Shadow DOM non richiedono necessariamente il ricalcolo dell’intero layout della pagina.
In un progetto di sviluppo SEO friendly che ho seguito poco tempo fa su un’applicazione dashboard, con decine di widget interattivi, l’adozione del Shadow DOM ha portato a una riduzione del 30% nei tempi di rendering dopo l’interazione dell’utente.
Shadow DOM e SEO: Considerazioni Cruciali
Come consulente SEO, questa è la parte che probabilmente ti interessa maggiormente. Lo Shadow DOM ha implicazioni significative per la SEO, alcune positive e altre potenzialmente problematiche.
Crawling e Indicizzazione
La domanda principale è: i motori di ricerca possono “vedere” dentro lo Shadow DOM? La risposta è sì, ma con alcune considerazioni.
Google ha confermato che il suo crawler, Googlebot, è in grado di renderizzare e indicizzare il contenuto all’interno dello Shadow DOM. Questo avviene grazie al fatto che Googlebot utilizza una versione recente di Chrome per renderizzare le pagine, che supporta pienamente lo Shadow DOM.
Tuttavia, ci sono alcune sfide:
1. Pre-rendering e SSR
Il problema principale riguarda il pre-rendering e il server-side rendering (SSR). Poiché lo Shadow DOM viene tipicamente creato e popolato tramite JavaScript lato client, i motori di ricerca che non eseguono JavaScript (o lo eseguono in un secondo momento) potrebbero non vedere immediatamente questo contenuto.
Ad esempio, Bingbot, che non esegue JS, non vede modifiche al codice HTML applicate da JS.
Per mitigare questo problema, è possibile:
- Utilizzare soluzioni di pre-rendering come Prerender.io o Puppeteer per generare versioni statiche delle pagine.
- Implementare strategie di SSR con framework come Next.js o Nuxt.js, che possono renderizzare anche i componenti con Shadow DOM lato server.
- Utilizzare l’approccio ibrido del Server Side Rendering (SSR) + Client Side Hydration, dove il contenuto iniziale viene generato lato server e poi “idratato” con funzionalità interattive lato client.
2. Contenuto Importante
Un errore comune che ho visto fare è nascondere contenuto cruciale per la SEO all’interno dello Shadow DOM. Anche se tecnicamente questo contenuto può essere indicizzato, è una pratica rischiosa in quanto:
- I motori di ricerca potrebbero dare meno peso a questo contenuto.
- L’indicizzazione potrebbe essere ritardata rispetto al contenuto presente nel DOM principale.
- Alcuni bot potrebbero non vedere l’elemento.
Consiglio pratico: Mantieni i contenuti fondamentali per la SEO (H1, meta description espressa nel contenuto, contenuti principali) nel DOM principale, e usa lo Shadow DOM per componenti UI, widget interattivi e parti meno cruciali per la SEO.
3. Link e Ancoraggi
Un altro aspetto da considerare è che i link all’interno dello Shadow DOM vengono seguiti dai crawler, ma potrebbero ricevere meno “peso” in termini di PageRank rispetto ai link nel DOM principale.
Se hai link importanti per la struttura di navigazione o per distribuire l’autorevolezza tra le pagine, considera di mantenerli nel DOM principale.
Test SEO per Shadow DOM
Nel mio lavoro di ottimizzazione, ho sviluppato un protocollo specifico per testare l’efficacia SEO delle implementazioni con Shadow DOM:
- Utilizzo dell’Inspection Tool di Google: Per verificare che Googlebot stia effettivamente vedendo il contenuto nello Shadow DOM.
- Test di rendering con strumenti come Fetch as Google o la Search Console: Per assicurarsi che il contenuto venga correttamente visualizzato.
- Monitoraggio del coverage index: Per identificare eventuali problemi di indicizzazione.
- A/B testing SEO: Confrontando versioni con e senza Shadow DOM per contenuti simili (dove possibile).
Casi d’Uso Pratici del Shadow DOM
Basandomi sulla mia esperienza, ecco alcuni scenari in cui l’uso del Shadow DOM è particolarmente vantaggioso:
1. Widget Incorporabili (Embed)
Ho seguito lo sviluppo di diversi widget che i clienti possono incorporare nei loro siti. Lo Shadow DOM è perfetto per questo caso d’uso:
class WeatherWidget extends HTMLElement {
constructor() {
super();
const shadow = this.attachShadow({ mode: 'open' });
// Ottenere la località dall'attributo
const location = this.getAttribute('location') || 'Milano';
shadow.innerHTML = `
<style>
.widget {
font-family: 'Segoe UI', Tahoma, Geneva, Verdana, sans-serif;
background: linear-gradient(135deg, #72EDF2 0%, #5151E5 100%);
color: white;
border-radius: 10px;
padding: 20px;
max-width: 300px;
}
.temperature {
font-size: 48px;
font-weight: bold;
}
</style>
<div class="widget">
<h3>${location}</h3>
<div class="temperature">22°C</div>
<div class="description">Soleggiato</div>
</div>
`;
// In un'implementazione reale, qui faremmo una chiamata API
// per ottenere i dati meteo effettivi
}
}
customElements.define('weather-widget', WeatherWidget);Questo widget può essere inserito in qualsiasi sito semplicemente con:
<weather-widget location="Roma"></weather-widget>Senza alcun rischio di conflitti CSS o JavaScript.
2. Componenti UI Complessi
Per un’applicazione SaaS che ho seguito, ho supportato lo sviluppo di una libreria di componenti UI utilizzando Shadow DOM:
class AdvancedDatePicker extends HTMLElement {
constructor() {
super();
const shadow = this.attachShadow({ mode: 'open' });
// Importazione di stili esterni (possibile con Shadow DOM)
const linkElem = document.createElement('link');
linkElem.setAttribute('rel', 'stylesheet');
linkElem.setAttribute('href', '/styles/date-picker.css');
shadow.appendChild(linkElem);
// Struttura del date picker
const wrapper = document.createElement('div');
wrapper.classList.add('date-picker-container');
// ... implementazione del calendario, selezione date, ecc.
shadow.appendChild(wrapper);
// Aggiunta di event listeners
this._setupEventListeners();
}
_setupEventListeners() {
// Il codice per gestire le interazioni utente
}
// API pubblica del componente
setDate(date) {
// Impostare la data
}
getSelectedDate() {
// Restituire la data selezionata
}
}
customElements.define('advanced-date-picker', AdvancedDatePicker);3. Integrazione con Framework
Anche se analizzo spesso property sviluppate con framework come React o Vue, ho trovato utile valutare elementi con Shadow DOM per parti specifiche dell’interfaccia. Ecco un esempio di integrazione con React:
// Componente React che utilizza un Web Component con Shadow DOM
function ProfileCard({ userId, name, avatar }) {
useEffect(() => {
// Riferimento al Web Component dopo che è stato renderizzato
const profileElement = document.getElementById(`profile-${userId}`);
// Possiamo interagire con le API pubbliche del Web Component
if (profileElement) {
profileElement.updateUserData({ name, avatar });
}
}, [userId, name, avatar]);
return (
<div className="profile-container">
<user-profile-card
id={`profile-${userId}`}
user-id={userId}
initial-name={name}
initial-avatar={avatar}
/>
</div>
);
}Sfide e Limitazioni del Shadow DOM
Nonostante i numerosi vantaggi, lo Shadow DOM presenta anche alcune sfide che ho dovuto affrontare nei miei progetti:
1. Testing Automatizzato
Il testing di componenti con Shadow DOM può essere più complesso, poiché molti strumenti di testing hanno difficoltà ad accedere agli elementi all’interno dello Shadow DOM. Ho risolto questo problema utilizzando:
- Selettori specifici per lo Shadow DOM in strumenti come Cypress e Puppeteer.
- L’adozione di pratiche di test component-driven con Storybook.
- L’esposizione di API pubbliche ben definite per i componenti, facilitando i test d’integrazione.
2. Debugging
Il debugging di elementi all’interno dello Shadow DOM può essere difficile, anche se gli strumenti di sviluppo moderni hanno migliorato notevolmente il supporto. In Chrome DevTools, per esempio, è possibile espandere gli elementi Shadow DOM e ispezionarli come qualsiasi altro elemento del DOM.
Per facilitare il debugging, adotto queste pratiche:
- Utilizzo di nomi di classi descrittivi e coerenti all’interno dei componenti.
- Aggiunta di attributi
data-testidagli elementi chiave. - Implementazione di logging interno per stati e eventi significativi.
3. Accessibilità
Un aspetto cruciale spesso trascurato è l’accessibilità. Lo Shadow DOM può creare sfide per l’accessibilità se non implementato correttamente, in particolare per:
- Navigazione da tastiera: Gli elementi all’interno dello Shadow DOM devono essere raggiungibili tramite il tasto Tab.
- Screen reader: Assicurarsi che il contenuto sia correttamente annunciato dagli screen reader.
- ARIA: Gli attributi ARIA devono essere utilizzati correttamente anche all’interno dello Shadow DOM.
In un progetto recente ho analizzato un sistema di componenti accessibili con Shadow DOM, prestando particolare attenzione a questi aspetti.
Best Practices SEO per l’uso del Shadow DOM
Vediamo alcune best practices che raccomando:
1. Contenuto Critico nel DOM Principale
Come regola generale, mantieni il contenuto critico per la SEO nel DOM principale, utilizzando lo Shadow DOM principalmente per:
- Componenti UI e widget interattivi
- Contenuti secondari o decorativi
- Elementi che necessitano di isolamento per ragioni di stile o funzionalità
2. Implementare il Server-Side Rendering
Per massimizzare la visibilità per i motori di ricerca, implementa una strategia di SSR quando possibile. Questo assicura che il contenuto sia immediatamente disponibile ai crawler, anche quelli che non eseguono JavaScript o lo eseguono in un secondo momento.
3. Utilizzare i Dati Strutturati (Schema.org)
I dati strutturati sono particolarmente importanti quando si utilizza lo Shadow DOM. Assicurati di implementare correttamente il markup Schema.org nel DOM principale per fornire ai motori di ricerca informazioni chiare sul contenuto della pagina.
4. Monitoraggio SEO Specifico
Implementa un monitoraggio SEO specifico per le pagine che utilizzano ampiamente lo Shadow DOM:
- Verifica regolarmente come Googlebot vede la pagina tramite la Search Console.
- Monitora i tempi di indicizzazione e confrontali con pagine simili che non utilizzano Shadow DOM.
- Controlla la visibilità nei risultati di ricerca per parole chiave target.
5. Hybrid Rendering Approach
In molti casi, ho trovato efficace un approccio ibrido:
- Renderizza il contenuto principale lato server (HTML statico).
- Aggiungi funzionalità interattive e componenti complessi con Shadow DOM lato client.
- Utilizza l’attributo
deferper i script non critici per migliorare il tempo di caricamento percepito.
<article>
<!-- Contenuto principale renderizzato lato server -->
<h1>Titolo dell'articolo</h1>
<p>Introduzione all'articolo...</p>
<!-- Componente interattivo con Shadow DOM -->
<interactive-chart
data-source="/api/chart-data"
chart-type="line">
</interactive-chart>
<!-- Altro contenuto principale -->
<p>Conclusione dell'articolo...</p>
</article>
<script src="/js/components/interactive-chart.js" defer></script>Esempi Pratici e Code Snippets
Ecco alcuni esempi pratici di progetti reali:
Componente di Feedback con Animazioni
class FeedbackWidget extends HTMLElement {
constructor() {
super();
const shadow = this.attachShadow({ mode: 'open' });
shadow.innerHTML = `
<style>
.container {
font-family: 'Roboto', sans-serif;
max-width: 400px;
margin: 0 auto;
padding: 20px;
border-radius: 8px;
box-shadow: 0 4px 12px rgba(0,0,0,0.1);
background: white;
}
.rating {
display: flex;
justify-content: center;
gap: 10px;
margin-bottom: 20px;
}
.star {
cursor: pointer;
width: 30px;
height: 30px;
background: url('/img/star-empty.svg') no-repeat center;
transition: transform 0.2s ease;
}
.star:hover, .star.selected {
background: url('/img/star-filled.svg') no-repeat center;
transform: scale(1.2);
}
textarea {
width: 100%;
padding: 10px;
border: 1px solid #ddd;
border-radius: 4px;
resize: vertical;
min-height: 100px;
margin-bottom: 15px;
}
button {
background: #4a90e2;
color: white;
border: none;
padding: 10px 20px;
border-radius: 4px;
cursor: pointer;
font-weight: bold;
transition: background 0.3s ease;
}
button:hover {
background: #3a70b2;
}
.thanks {
display: none;
text-align: center;
font-size: 18px;
color: #2ecc71;
font-weight: bold;
animation: fadeIn 0.5s ease;
}
@keyframes fadeIn {
from { opacity: 0; }
to { opacity: 1; }
}
</style>
<div class="container">
<h3>Cosa ne pensi di questo articolo?</h3>
<div class="rating">
<div class="star" data-value="1"></div>
<div class="star" data-value="2"></div>
<div class="star" data-value="3"></div>
<div class="star" data-value="4"></div>
<div class="star" data-value="5"></div>
</div>
<textarea placeholder="Dicci di più (opzionale)"></textarea>
<button>Invia feedback</button>
<div class="thanks">
Grazie per il tuo feedback!
</div>
</div>
`;
// Gestione degli eventi
const stars = shadow.querySelectorAll('.star');
const button = shadow.querySelector('button');
const container = shadow.querySelector('.container');
const thanks = shadow.querySelector('.thanks');
const textarea = shadow.querySelector('textarea');
let rating = 0;
stars.forEach(star => {
star.addEventListener('click', () => {
rating = parseInt(star.dataset.value);
// Aggiorna la visualizzazione
stars.forEach(s => {
if (parseInt(s.dataset.value) <= rating) {
s.classList.add('selected');
} else {
s.classList.remove('selected');
}
});
});
});
button.addEventListener('click', () => {
if (rating > 0) {
// In un'implementazione reale, qui invieremmo i dati al server
console.log('Feedback inviato:', {
rating,
comment: textarea.value
});
// Mostra il messaggio di ringraziamento
container.style.height = container.offsetHeight + 'px';
container.innerHTML = '';
container.appendChild(thanks);
thanks.style.display = 'block';
// Invia evento personalizzato
this.dispatchEvent(new CustomEvent('feedback-submitted', {
detail: { rating, comment: textarea.value },
bubbles: true,
composed: true // Importante: permette all'evento di attraversare il confine dello Shadow DOM
}));
}
});
}
}
customElements.define('feedback-widget', FeedbackWidget);Questo componente può essere facilmente inserito in qualsiasi pagina:
<article>
<h1>Titolo dell'articolo</h1>
<div class="content">
<!-- Contenuto dell'articolo -->
</div>
<feedback-widget></feedback-widget>
</article>
<script>
document.addEventListener('feedback-submitted', (event) => {
// Possiamo intercettare l'evento e inviare i dati al backend
fetch('/api/feedback', {
method: 'POST',
headers: {
'Content-Type': 'application/json'
},
body: JSON.stringify(event.detail)
});
});
</script>Tabella Dati con Ordinamento e Filtri
class DataTable extends HTMLElement {
constructor() {
super();
const shadow = this.attachShadow({ mode: 'open' });
// Stili
const style = document.createElement('style');
style.textContent = `
:host {
display: block;
font-family: -apple-system, BlinkMacSystemFont, 'Segoe UI', Roboto, Oxygen, Ubuntu, Cantarell, 'Open Sans', sans-serif;
}
table {
width: 100%;
border-collapse: collapse;
margin-bottom: 1rem;
}
th {
text-align: left;
padding: 12px 15px;
background-color: #f8f9fa;
border-bottom: 2px solid #dee2e6;
cursor: pointer;
user-select: none;
}
th:hover {
background-color: #e9ecef;
}
th::after {
content: '';
display: inline-block;
width: 0;
height: 0;
margin-left: 8px;
}
th.asc::after {
content: '▲';
font-size: 0.75em;
}
th.desc::after {
content: '▼';
font-size: 0.75em;
}
td {
padding: 10px 15px;
border-bottom: 1px solid #dee2e6;
}
tr:hover td {
background-color: #f8f9fa;
}
.search-container {
margin-bottom: 1rem;
}
input[type="search"] {
padding: 8px 12px;
width: 100%;
border: 1px solid #ced4da;
border-radius: 4px;
font-size: 16px;
}
.pagination {
display: flex;
justify-content: space-between;
align-items: center;
margin-top: 1rem;
}
.pagination button {
background-color: #f8f9fa;
border: 1px solid #dee2e6;
border-radius: 4px;
padding: 5px 10px;
cursor: pointer;
}
.pagination button:disabled {
opacity: 0.5;
cursor: not-allowed;
}
.pagination-info {
font-size: 14px;
}
`;
shadow.appendChild(style);
// Struttura di base
const wrapper = document.createElement('div');
wrapper.classList.add('data-table-wrapper');
const searchContainer = document.createElement('div');
searchContainer.classList.add('search-container');
const searchInput = document.createElement('input');
searchInput.type = 'search';
searchInput.placeholder = 'Cerca...';
searchContainer.appendChild(searchInput);
wrapper.appendChild(searchContainer);
const table = document.createElement('table');
table.innerHTML = `
<thead>
<tr></tr>
</thead>
<tbody></tbody>
`;
wrapper.appendChild(table);
const pagination = document.createElement('div');
pagination.classList.add('pagination');
pagination.innerHTML = `
<button class="prev-btn" disabled>Precedente</button>
<span class="pagination-info">Pagina 1 di 1</span>
<button class="next-btn" disabled>Successiva</button>
`;
wrapper.appendChild(pagination);
shadow.appendChild(wrapper);
// Stato interno
this.data = [];
this.filteredData = [];
this.columns = [];
this.currentPage = 1;
this.itemsPerPage = 10;
this.sortColumn = null;
this.sortDirection = 'asc';
// Event listeners
searchInput.addEventListener('input', () => this._filterData(searchInput.value));
const prevBtn = pagination.querySelector('.prev-btn');
const nextBtn = pagination.querySelector('.next-btn');
prevBtn.addEventListener('click', () => this._changePage(this.currentPage - 1));
nextBtn.addEventListener('click', () => this._changePage(this.currentPage + 1));
}
// API pubblica
setData(data, columns) {
this.data = Array.isArray(data) ? data : [];
this.columns = Array.isArray(columns) ? columns : [];
this.filteredData = [...this.data];
this._setupColumns();
this._renderTable();
this._updatePagination();
}
// Metodi privati
_setupColumns() {
const headerRow = this.shadowRoot.querySelector('thead tr');
headerRow.innerHTML = '';
this.columns.forEach(column => {
const th = document.createElement('th');
th.textContent = column.label || column.field;
th.dataset.field = column.field;
th.addEventListener('click', () => {
this._sortBy(column.field);
});
headerRow.appendChild(th);
});
}
_renderTable() {
const tbody = this.shadowRoot.querySelector('tbody');
tbody.innerHTML = '';
const start = (this.currentPage - 1) * this.itemsPerPage;
const end = start + this.itemsPerPage;
const pageData = this.filteredData.slice(start, end);
if (pageData.length === 0) {
const tr = document.createElement('tr');
const td = document.createElement('td');
td.textContent = 'Nessun dato disponibile';
td.colSpan = this.columns.length;
td.style.textAlign = 'center';
tr.appendChild(td);
tbody.appendChild(tr);
return;
}
pageData.forEach(item => {
const tr = document.createElement('tr');
this.columns.forEach(column => {
const td = document.createElement('td');
td.textContent = item[column.field] || '';
if (column.render) {
try {
td.innerHTML = column.render(item[column.field], item);
} catch (e) {
console.error('Error in custom renderer:', e);
}
}
tr.appendChild(td);
});
tbody.appendChild(tr);
});
}
_updatePagination() {
const totalPages = Math.ceil(this.filteredData.length / this.itemsPerPage);
const paginationInfo = this.shadowRoot.querySelector('.pagination-info');
const prevBtn = this.shadowRoot.querySelector('.prev-btn');
const nextBtn = this.shadowRoot.querySelector('.next-btn');
paginationInfo.textContent = `Pagina ${this.currentPage} di ${totalPages || 1}`;
prevBtn.disabled = this.currentPage <= 1;
nextBtn.disabled = this.currentPage >= totalPages;
}
_changePage(page) {
const totalPages = Math.ceil(this.filteredData.length / this.itemsPerPage);
if (page < 1 || page > totalPages) {
return;
}
this.currentPage = page;
this._renderTable();
this._updatePagination();
}
_filterData(query) {
if (!query) {
this.filteredData = [...this.data];
} else {
query = query.toLowerCase();
this.filteredData = this.data.filter(item => {
return this.columns.some(column => {
const value = item[column.field];
if (value === null || value === undefined) return false;
return String(value).toLowerCase().includes(query);
});
});
}
this.currentPage = 1;
this._renderTable();
this._updatePagination();
}
_sortBy(field) {
const headers = this.shadowRoot.querySelectorAll('th');
const header = Array.from(headers).find(h => h.dataset.field === field);
// Rimuovi le classi da tutti gli header
headers.forEach(h => {
h.classList.remove('asc', 'desc');
});
if (this.sortColumn === field) {
// Inverti la direzione se la colonna è già ordinata
this.sortDirection = this.sortDirection === 'asc' ? 'desc' : 'asc';
} else {
// Nuova colonna, imposta l'ordinamento ascendente
this.sortColumn = field;
this.sortDirection = 'asc';
}
header.classList.add(this.sortDirection);
// Ordina i dati
this.filteredData.sort((a, b) => {
const aValue = a[field] !== undefined ? a[field] : '';
const bValue = b[field] !== undefined ? b[field] : '';
if (this.sortDirection === 'asc') {
return aValue > bValue ? 1 : aValue < bValue ? -1 : 0;
} else {
return aValue < bValue ? 1 : aValue > bValue ? -1 : 0;
}
});
this._renderTable();
}
}
customElements.define('data-table', DataTable);Utilizzo di questo componente:
<div class="dashboard-container">
<h2>Analisi Vendite</h2>
<data-table id="sales-table"></data-table>
</div>
<script>
const salesTable = document.getElementById('sales-table');
// Definizione delle colonne
const columns = [
{ field: 'date', label: 'Data' },
{ field: 'product', label: 'Prodotto' },
{ field: 'amount', label: 'Importo (€)', render: (value) => `€ ${value.toFixed(2)}` },
{ field: 'status', label: 'Stato', render: (value) => {
const statusColors = {
'completato': 'green',
'in attesa': 'orange',
'annullato': 'red'
};
return `<span style="color: ${statusColors[value] || 'black'}">${value}</span>`;
}}
];
// Dati di esempio
const data = [
{ date: '2023-01-15', product: 'Widget Pro', amount: 199.99, status: 'completato' },
{ date: '2023-01-16', product: 'Gadget Plus', amount: 59.95, status: 'in attesa' },
// ... altri dati ...
];
salesTable.setData(data, columns);
</script>Shadow DOM e Framework Moderni
L’integrazione del Shadow DOM con framework moderni come React, Vue o Angular merita una menzione speciale.
React e Shadow DOM
Per integrare componenti con Shadow DOM in React, puoi seguire un approccio basato su wrapper components:
import React, { useRef, useEffect } from 'react';
// HOC (Higher-Order Component) per integrare Web Components in React
function withShadowDOM(WrappedComponent, shadowOptions = { mode: 'open' }) {
return function WithShadowDOM(props) {
const hostRef = useRef(null);
const shadowRootRef = useRef(null);
useEffect(() => {
if (hostRef.current && !shadowRootRef.current) {
// Crea lo Shadow DOM
shadowRootRef.current = hostRef.current.attachShadow(shadowOptions);
// Renderizza il componente React all'interno dello Shadow DOM
const shadowContainer = document.createElement('div');
shadowRootRef.current.appendChild(shadowContainer);
// Aggiungi gli stili isolati
const style = document.createElement('style');
style.textContent = props.styles || '';
shadowRootRef.current.appendChild(style);
// Renderizza il componente React nel container
ReactDOM.render(<WrappedComponent {...props} />, shadowContainer);
}
}, []);
// Aggiornamento degli stili quando cambiano le props
useEffect(() => {
if (shadowRootRef.current && props.styles) {
const style = shadowRootRef.current.querySelector('style');
if (style) {
style.textContent = props.styles;
}
}
}, [props.styles]);
return <div ref={hostRef} className={props.className || ''} />;
};
}
// Utilizzo dell'HOC
const MyComponent = (props) => {
return (
<div className="component">
<h2>{props.title}</h2>
<p>{props.content}</p>
<button onClick={props.onAction}>Click me!</button>
</div>
);
};
// Componente con Shadow DOM
const MyComponentWithShadow = withShadowDOM(MyComponent);
// Utilizzo
function App() {
const componentStyles = `
.component {
padding: 20px;
background: #f5f5f5;
border-radius: 8px;
}
button {
background: blue;
color: white;
border: none;
padding: 8px 16px;
border-radius: 4px;
}
`;
return (
<div>
<h1>My App</h1>
<MyComponentWithShadow
title="Shadow DOM in React"
content="This component is rendered inside Shadow DOM"
styles={componentStyles}
onAction={() => alert('Button clicked!')}
/>
</div>
);
}Vue.js e Shadow DOM
Per Vue.js:
// Direttiva Vue per Shadow DOM
Vue.directive('shadow', {
// Quando l'elemento è inserito nel DOM
inserted(el, binding) {
// Clona il contenuto dell'elemento
const template = el.innerHTML;
// Svuota l'elemento
el.innerHTML = '';
// Crea lo Shadow DOM
const mode = binding.arg || 'open';
const shadowRoot = el.attachShadow({ mode });
// Inserisci il contenuto clonato e gli stili
const styles = binding.value || '';
shadowRoot.innerHTML = `
<style>${styles}</style>
<div class="shadow-content">${template}</div>
`;
// Archivia lo shadowRoot per accedervi in seguito
el._shadowRoot = shadowRoot;
},
// Quando l'elemento viene aggiornato
update(el, binding) {
if (el._shadowRoot && binding.value !== binding.oldValue) {
// Aggiorna gli stili se sono cambiati
const styleEl = el._shadowRoot.querySelector('style');
if (styleEl) {
styleEl.textContent = binding.value || '';
}
}
}
});
// Utilizzo in un componente Vue
new Vue({
el: '#app',
data: {
title: 'Shadow DOM in Vue',
styles: `
.card {
border: 1px solid #eee;
border-radius: 8px;
padding: 20px;
box-shadow: 0 4px 8px rgba(0,0,0,0.1);
}
h2 {
color: #42b883; /* Verde Vue */
}
`
},
template: `
<div>
<h1>My Vue App</h1>
<div v-shadow:open="styles" class="shadow-host">
<div class="card">
<h2>{{ title }}</h2>
<p>Questo componente è renderizzato all'interno dello Shadow DOM</p>
<button @click="showAlert">Clicca qui</button>
</div>
</div>
</div>
`,
methods: {
showAlert() {
alert('Button clicked!');
}
}
});Pensieri Conclusivi e Raccomandazioni SEO
Dopo anni di analisi sul campo e di utilizzo del Shadow DOM in progetti di varie dimensioni e complessità, sono giunto ad alcune conclusioni che spero possano esserti utili nel tuo lavoro di consulenza SEO.
Quando Usare lo Shadow DOM (dal punto di vista SEO)
- Componenti UI Interattivi: Widget, elementi di navigazione complessi, grafici interattivi – tutti questi elementi possono beneficiare dell’isolamento fornito dal Shadow DOM senza impatti negativi sulla SEO.
- Contenuti Complementari: Elementi come sidebar, feedback forms, sistemi di commento sono ottimi candidati per l’implementazione con Shadow DOM.
- Applicazioni Single Page: Nelle SPA, considera di utilizzare lo Shadow DOM per componenti UI mantenendo la struttura principale di navigazione e i contenuti principali nel DOM regolare.
Quando Evitare lo Shadow DOM (dal punto di vista SEO)
- Contenuto Principale: Evita di inserire il contenuto principale della pagina (quello che vorresti venisse indicizzato e mostrato negli snippet) all’interno dello Shadow DOM.
- Headline e Titoli Principali: Gli elementi H1, H2 principali dovrebbero rimanere nel DOM principale per garantire che i motori di ricerca comprendano correttamente la struttura e la gerarchia dei contenuti.
- Link Critici per la Navigazione: I link principali che definiscono l’architettura del sito dovrebbero essere mantenuti nel DOM principale.
Una Strategia Equilibrata
La mia raccomandazione è di adottare un approccio ibrido:
- Struttura Principale nel DOM Regolare:
- Header, footer, navigazione principale
- Titoli principali (H1, H2 tematici)
- Contenuto testuale principale
- Link strutturali importanti
- Dati strutturati (Schema.org)
- Componenti UI nel Shadow DOM:
- Widget interattivi
- Elementi di UI complessi
- Funzionalità avanzate (cercatori, calcolatori, visualizzatori)
- Contenuti secondari o complementari
Monitoraggio Continuo
Infine, ricorda che l’implementazione del Shadow DOM, come qualsiasi altra tecnologia, richiede un monitoraggio continuo:
- Verifica regolarmente come Googlebot vede le tue pagine
- Monitora l’indicizzazione e le prestazioni di ricerca
- Testa le modifiche con A/B testing quando possibile
- Resta aggiornato sulle evoluzioni delle specifiche e del supporto dei motori di ricerca
Conclusione
Lo Shadow DOM rappresenta un’evoluzione significativa nello sviluppo web, offrendo potenti strumenti per creare componenti isolati, modulari e riutilizzabili. Dal punto di vista SEO, con un’implementazione attenta e una strategia ben definita, è possibile sfruttare i vantaggi di questa tecnologia minimizzando i potenziali impatti negativi sull’indicizzazione e il posizionamento.
La chiave è trovare il giusto equilibrio: utilizzare lo Shadow DOM dove porta maggiori benefici (componenti UI, widget interattivi) mentre si mantiene il contenuto principale facilmente accessibile ai motori di ricerca nel DOM standard.
Ti consiglio di abbracciare queste tecnologie moderne ma di farlo con un approccio strategico e informato, monitorando costantemente i risultati e adattando l’implementazione in base ai feedback dei motori di ricerca.
Spero che questa guida ti sia stata utile. Se hai domande o hai bisogno di approfondire alcuni aspetti specifici, sarò felice di aiutarti ulteriormente!
Autore

Commenti |2
Lascia un commentoCiao Giovanni,
prima di tutto super complimenti per questo articolone, davvero fantastico! Grazie!
Avrei due domande, una inerente l’articolo e una più generale:
1) ho il caso di un sito in cui i link interni nel dom sono errati, poi arriva JS e li cambia in quelli corretti. Ma google vede ancora solo quelli nel DOM. Con un SSR la cosa si risolverebbe?
2) vorrei approfondire meglio la conoscenza di ChromeDEVTools, hai qualche guida/corso da suggerirmi?
Grazie, ciao,
Ciao Francesco,
Grazie per il commento! Rispondo con piacere alle tue domande:
1. Problemi di Indicizzazione dei Link Modificati da JavaScript e Possibile Soluzione con SSR
Quando i link interni di un sito sono inizialmente errati nel DOM e vengono corretti successivamente tramite JavaScript, si possono verificare problemi di indicizzazione da parte di Google. Questo accade perché Googlebot potrebbe non eseguire o interpretare correttamente il JavaScript, rilevando quindi solo i link errati presenti nel DOM iniziale.
Implementare il rendering lato server può risolvere questo problema. Con SSR, il server genera e invia al client una pagina HTML completamente renderizzata, inclusi i link corretti. In questo modo, Googlebot e altri crawler vedranno direttamente i link corretti nel DOM, migliorando l’indicizzazione delle pagine.
2. Risorse per Approfondire l’Uso di Chrome DevTools
Per migliorare le tue competenze nell’utilizzo di Chrome DevTools, ecco alcune risorse utili:
Spero che queste informazioni ti siano utili. Se hai ulteriori domande o necessiti di chiarimenti, non esitare a chiedere!
Un saluto.